The settings below are my defaults for Vue development in VS Code. These are optional but influence the structure and syntax of the code examples in some of my posts. I’ve been using VS Code with Vue for a few years so I apologize if any of the settings are legacy. I try to keep it up to date. 📆
Extensions referenced here:
- Vetur
- ESLint
- Prettier
- editor (default)
- Stylus Supremacy
settings.json #
{
"vetur.format.styleInitialIndent": true,
"vetur.format.scriptInitialIndent": true,
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
"prettier.disableLanguages": [],
"editor.formatOnSave": true,
"prettier.eslintIntegration": true,
"vetur.format.defaultFormatter.html": "prettyhtml",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {},
"prettyhtml": {
"printWidth": 80,
"singleQuote": false
}
},
"stylusSupremacy.insertColons": false,
"stylusSupremacy.insertLeadingZeroBeforeFraction": false,
"stylusSupremacy.insertSemicolons": false,
"stylusSupremacy.insertBraces": false
}
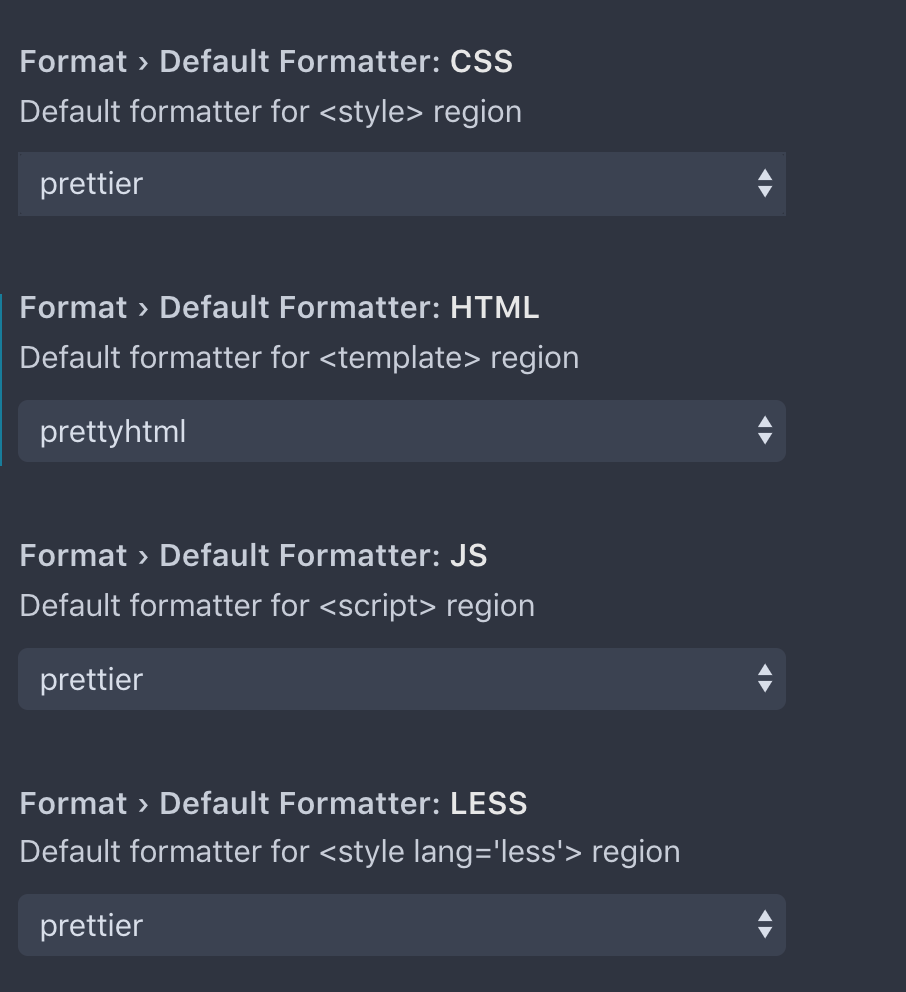
Vetur extension config #
Vetur defaults to Prettier for most options. I like to double check that the <script> tag is formatted by prettier and the <template> by prettyhtml. The formatting can be a bit strange at first but the consistency becomes very helpful over time (at least for me).

.prettierrc.js #
These are a few of the stylistic preferences that I apply with Prettier. To use this configuration approach, pop a .prettierrc.js file in your project root.
// my preference
module.exports = {
semi: false,
singleQuote: true
}
.eslintrc.js #
These ESLint settings coincide with the settings above. The Vue CLI generates this file on project initialization.
module.exports = {
root: true,
env: {
node: true
},
extends: ['plugin:vue/essential', '@vue/prettier'],
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
},
parserOptions: {
parser: 'babel-eslint'
}
}